AMPとは?
AMP(Accelerated Mobile Pages)は、 2015年にGoogleが中心となって策定した、静的コンテンツを高速にレンダリングするための技術です。 AMPプロジェクトはオープンソースの取り組みで、多くのパブリッシャーがパートナーに参加しています。Google公式ブログでは高速にページ遷移するデモ動画が公開されています。
引用:https://googleblog.blogspot.jp/2015/10/introducing-accelerated-mobile-pages.html
公式サイト:https://www.ampproject.org/
AMP HTML
サンプル
公式サイトによるAMP HTMLのサンプルです。ほとんどはHTMLですが、一部がAMPのプロパティで拡張されています。
AMP HTML の特徴
| タグ | AMP HTML |
|---|---|
| script | application/ld+json 以外NG |
| img, video, audio, iframe | AMPタグに置き換え |
| frame, frameset, object, param, applet, embed, form, input elements | NG(buttonはOK) |
| style | headタグ内OK、amp-custom属性が必要、opacity調整が必要 |
| link | canonical 以外NG、一部ホワイトリスト登録OK |
| meta | http-equiv のみNG |
| a | javascript の使用はNG |
| svg | ほとんどOK |
AMP HTML フォーマット
amp-html-format https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.mdAMP 検証方法
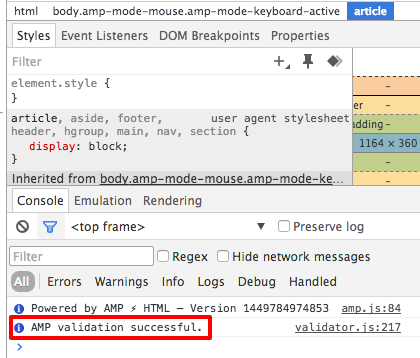
AMPをValidate(検証)する方法が用意されています。URLに #development=1 を追加することで、Chrome DevTools console でログを出力し、チェックすることができます。

今後の展望
AMPプロジェクトに参加を表明したパブリッシャーの数は4500社以上にのぼります。 また、ブログプラットフォームのWordPressも、AMP対応ページを希望するパブリッシャーのサポートを開始すると発表しています。また、Facebookは、独自のInstant Articlesを発表しています。 Facebookのニュースフィード上でパブリッシャーの記事をホストするもので、 モバイルアプリのユーザーが記事の読み込みに掛かる時間を10倍速くするとしています。
Googleは、2月後半までに Google Analytics などの自社のツールをAMP対応することや、 Google検索からのトラフィック送信を開始することを発表しています。
今後、Google検索ではモバイルフレンドリーのように、AMP対応ページに「Fast」ラベルを表示する可能性などもあり、 モバイルページの高速化について今後の動向が注目されています。 参考:http://japan.zdnet.com/article/35074737/
関連リンク
Movable Type 対応方法
Google AMP HTML に対応してみた件2015/12/11
おすすめ記事
- SEOGoogle検索順位が突然圏外に!? 12の原因と対策 Google検索で突然圏外に... Google検索で、特定...
- SEOGoogle AMP HTML とは? AMPとは? AMP(Accelerated Mobile ...
- Webマーケティング米Googleの持株会社Alphabet設立完了 新会社アルファベット設立の目的 2015年8月、米グーグ...
- ソーシャルGoogleリアルタイム検索を日本で利用する方法 Googleリアルタイム検索とは? 2015年5月より、g...
- メディアGoogle AdSense 関連コンテンツユニットの使い方 Google AdSense 関連コンテンツ Google ...
Webマーケティング基礎講座
基礎知識
プロモーション
- SEO外部対策Yahoo!やGoogleで上位表示しよう
- SEM 検索エンジンマーケティングYahoo!やGoogleに広告を出そう
- Google Adwords の使い方Googleに広告を出そう
- Twitter広告の出稿方法Twitterに広告を出そう
- ネットショップ出店ネットショップに出店しよう
- ASO アプリストア最適化アプリストアの仕組みを理解しよう
- リテンションマーケティングリテンションマーケティングって何?
自社サイト施策
- SEO内部対策サイトの評価を高めて上位表示しよう
- アクセス解析Googleアナリティクスでサイト分析しよう
- ヒートマップの使い方ユーザーの動きをさらに分析しよう
- オウンドメディア自社メディアでコンテンツを作ろう
便利ツール
サービス
最新情報をチェックする!
参考になったらぜひ「いいね!」してください!

